Webhooks
Openfort uses webhooks to push real-time notifications to you about your transactions. All webhooks use HTTPS and deliver a JSON payload that can be used by your application. You can use webhook feeds to:
- Grant users a game item when a transaction is confirmed
- Store all transaction events in your own database for custom reporting and retention
Using Openfort Node SDK
Use the Openfort SDK's constructWebhookEvent method to verify an incoming webhook. Pass in the request body and the signature header. As an example, you can verify a webhook using the code below:
import Openfort from '@openfort/openfort-node';
app.post(
'/webhook',
express.raw({ type: 'application/json' }),
async (req: Request, _res: Response) => {
const openfort = new Openfort(process.env.OPENFORT_SECRET_KEY)
try {
const event = await openfort.constructWebhookEvent(
req.body.toString(),
req.headers['openfort-signature']
)
switch (event.type) {
case "transaction_intent.successful":
console.log(`TransactionIntent ID: ${event.data.id}`)
break
case "transaction_intent.failed":
console.log(`TransactionIntent ID: ${event.data.id}`)
break
default:
console.log(`Unhandled event type ${event.type}`);
}
} catch (e) {
console.error((e as Error).message)
}
}
)Webhook object
The webhook object contains the following fields as shown in the JSON tab above.
The type is one of the following:
transaction_intent.successful: The transaction intent has arrived on-chain and is confirmedtransaction_intent.failed: The transaction intent has arrived on-chain and is revertedtransaction_intent.cancelled: The transaction intent parameters were not mettransaction_intent.broadcast: The transaction intent was broadcastedbalance.project: The project balancebalance.contract: The contract balancebalance.dev_account: The balance of your backend wallettest: Test topic
The data is a transaction intent object.
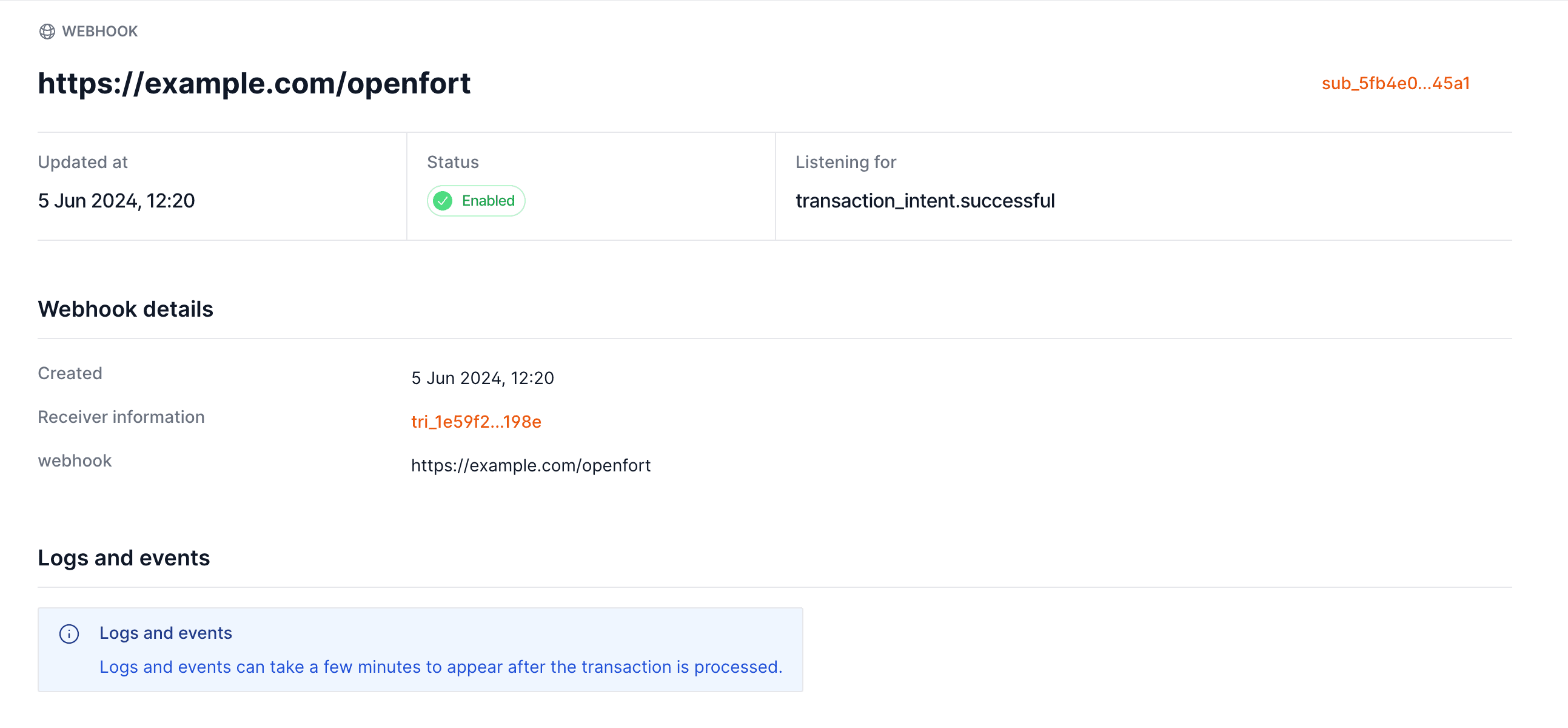
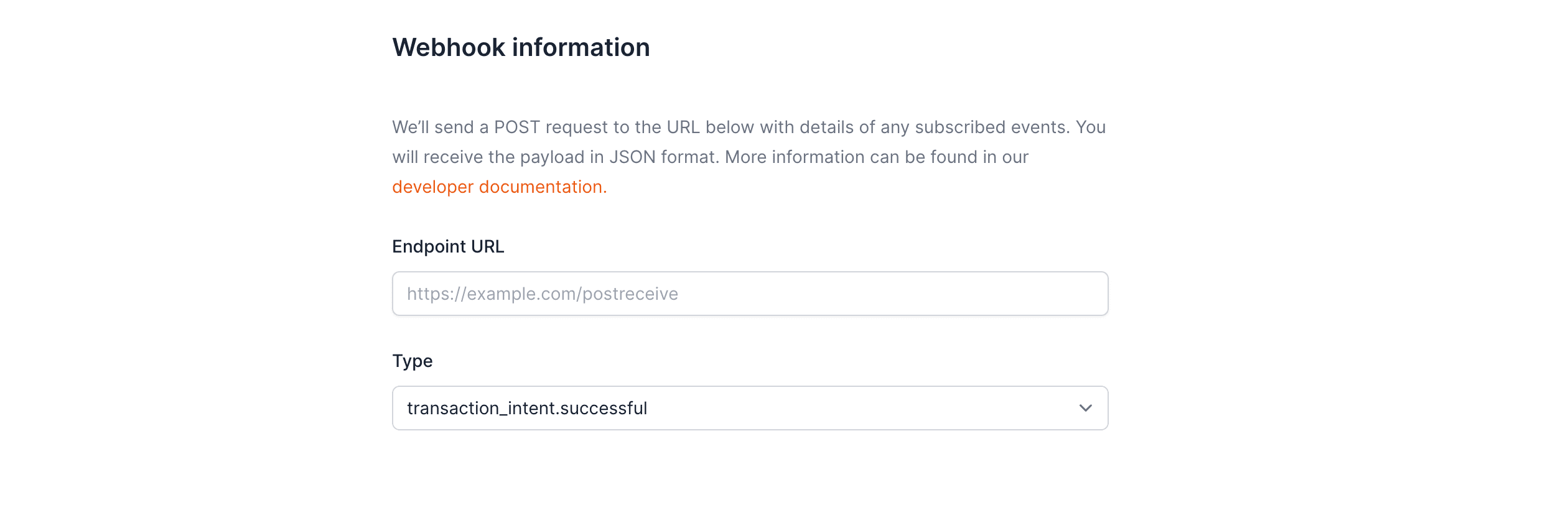
Register your development webhook endpoint
Register your publicly accessible HTTPS URL in the Openfort dashboard. Then decide the type of webhook you want to receive.

Test that your webhook endpoint is working properly
Send a few test transactions to check that your webhook endpoint is receiving the events.
You can specify the number of block confirmations you want to wait before getting notified of a transaction making it on chain. The default is 0 (that is, as soon as the transaction arrives on chain).
To do so, you need to include the confirmationBlocks body parameter when creating the transaction intent.